Page 1 of 1
LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 30. October 2015 08:51
by demonlibra
Your Portal Version: 2.1.0
Your phpBB Type: Standard phpBB3
MODs installed: No
Your knowledge: Basic Knowledge
Boardlink: http://forum.tecnocom-ug.ru
PHP Version: 5.3.13
MySQL Version: 5.1.41
What have you done before the problem was there?
What have you already tryed to solve the problem?
I try to edit file "...\ext\board3\portal\styles\prosilver\theme\portal.css".
But after my changes, if I change width window of browser style is broken.
Description and Message
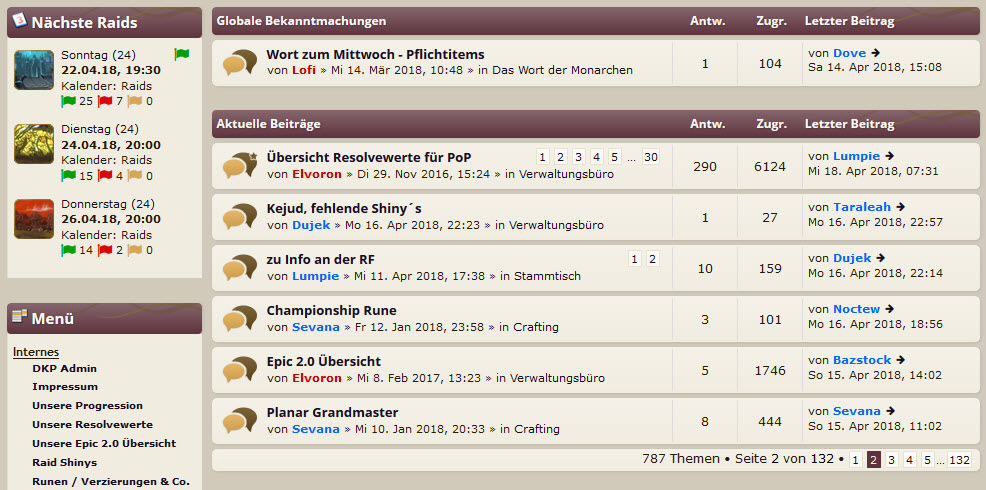
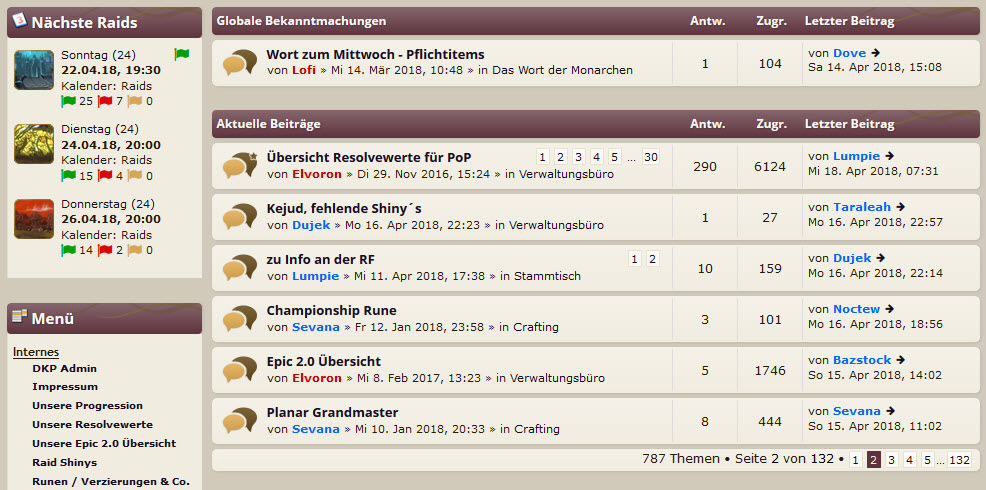
In module "LATEST_NEWS" too mach space for column "LAST_POST"

Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 31. October 2015 18:03
by demonlibra
Example with option "Display the number of replies and views" = "No"

Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 31. October 2015 18:57
by Kirk
Hi
Open:
root/ext/board3/portal/styles/stylename/theme/portal.css
Find and delete this:
Code: Select all
ul.topiclist dt .list-inner {
margin-right: 60%;
}
ul.topiclist dt {
margin-right: -60%;
}
ul.responsive-portal-news dd:last-of-type, ul.responsive-portal-announcements dd:last-of-type,
#portal-forumlist ul dd:last-of-type {
width: 25%;
}
dd.responsive-portal-news:last-of-type, dd.responsive-portal-announcements:last-of-type {
width: 25%;
}
.rtl ul.topiclist dt .list-inner {
margin-left: 60%;
}
.rtl ul.topiclist dt {
margin-left: -60%;
}
.rtl ul.responsive-portal-news dd:last-of-type, ul.responsive-portal-announcements dd:last-of-type,
.rtl #portal-forumlist ul dd:last-of-type {
width: 25%;
}
.rtl dd.responsive-portal-news:last-of-type, dd.responsive-portal-announcements:last-of-type {
width: 25%;
}
Check if it is in the responsive view display errors.
Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 31. October 2015 20:07
by demonlibra
Thank you.
Not perfect, but without these rows much better.
Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 8. January 2016 00:00
by kárbiko
Hi!
I've tried this modification, but can not see any difference in those two columns length.
They are in the same positions..
How can be expanded width of the first one in left ?
Thanks in advance
Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 13. January 2016 01:20
by demonlibra
Did you Purge the cache?
Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 10. May 2016 12:41
by demonlibra
On width between 895...1040px was some problem

I done some modification
1. .../ext/board3/portal/styles/prosilver/theme/portal_responsive.css
Code: Select all
ul.topiclist dt { margin-right: -340px; }
ul.topiclist dt .list-inner { margin-right: 40%; }
.forabg li.header dd { display: block; }
.forabg li.header dt, .forabg li.header dt .list-inner { float: left; width: 100% }100% }
Code: Select all
@media only screen and (max-width: 1040px), only screen and (max-device-width: 1040px)
{
...
}
Code: Select all
.responsive-portal-news dd.lastpost { width: 150px; }
dd.lastpost.responsive-portal-news { width: 150px; }
Code: Select all
.responsive-portal-news dt { width: 130% !important; }
Code: Select all
.responsive-portal-news dt { width: 100% !important; }
2. For style .../styles/basic_red/theme/stylesheet.css and .../styles/elegance_steelblue/theme/stylesheet.css
Code: Select all
.forabg li.header dt,.forabg li.header dt .list-inner{
Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 7. February 2018 11:21
by Bermudez
Sorry for reviving this topic after so long.
It's just to remind the developer that keep in mind
this change in the next portal release because this way this module looks much better aesthetically.
Regards.
Re: LATEST_NEWS - Too mach space for column 'LAST_POST'
Posted: 22. April 2018 17:01
by Neverlands
Hi,
here are the changes I've made for myself.

/ext/board3/portal/styles/{YOUR-STYLE}/theme/portal.css
Add:
Code: Select all
/* Latest Posts */
ul.topiclist.topics.responsive-portal-news dt .list-inner .pagination, ul.topiclist.topics.responsive-portal-announcements dt .list-inner .pagination {
margin-top: -3px !important;
}
@media only screen and (min-width: 1190px) {
ul.topiclist.topics.responsive-portal-news dd.posts, ul.topiclist.topics.responsive-portal-news dd.topics, ul.topiclist.topics.responsive-portal-news dd.views,
ul.topiclist.topics.responsive-portal-announcements dd.posts, ul.topiclist.topics.responsive-portal-announcements dd.topics, ul.topiclist.topics.responsive-portal-announcements dd.views {
width: 65px !important;
}
ul.topiclist.topics.responsive-portal-news dt .list-inner, ul.topiclist.topics.responsive-portal-announcements dt .list-inner {
margin-right: 41% !important;
}
dd.posts.responsive-portal-news, dd.posts.responsive-portal-announcements {
margin-left: 18.5% !important;
}
dd.views.responsive-portal-news, dd.views.responsive-portal-announcements {
margin-left: -31px !important;
}
dd.lastpost.responsive-portal-news, dd.lastpost.responsive-portal-announcements {
margin-left: -20px !important;
}
ul.topiclist.topics.responsive-portal-news dd.posts, ul.topiclist.topics.responsive-portal-announcements dd.posts {
margin-left: 20% !important;
}
dd.responsive-portal-news:last-of-type, dd.responsive-portal-announcements:last-of-type,
ul.responsive-portal-news dd:last-of-type, ul.responsive-portal-announcements dd:last-of-type, #portal-forumlist ul dd:last-of-type {
width: 20% !important;
}
}