Changing the style of the side column
Posted: 6. October 2019 00:23
Hi, I have a problem that I can't solve.

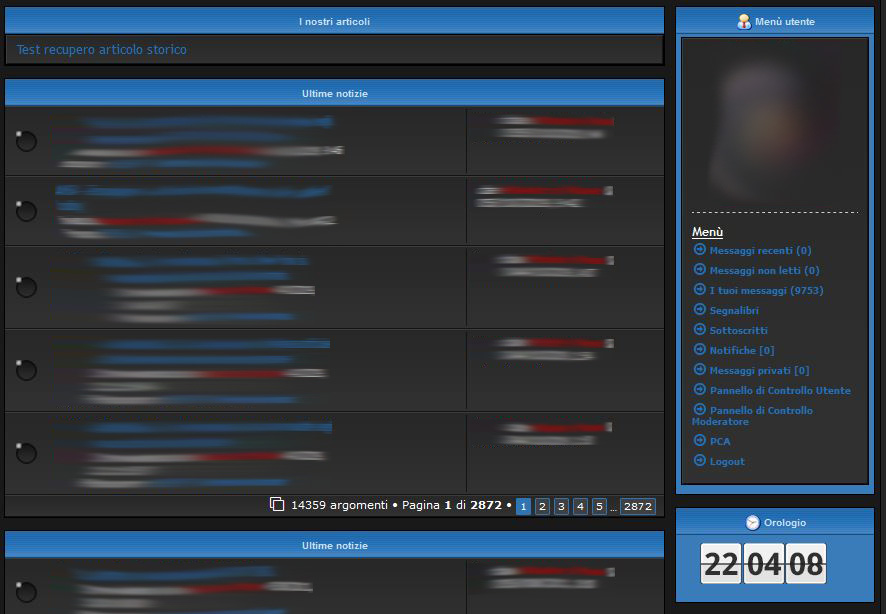
I modified the main_menu_side.html file but the blue frame remains.
I added the line <div class = "panel bg1 portal-no-margin">, but the result is not exactly what I want.
I would like the side menus to use the same style as the central column.
Thanks for your help
I modified the main_menu_side.html file but the blue frame remains.
Code: Select all
{$LR_BLOCK_H_L}<!-- IF $S_BLOCK_ICON --><img src="{$IMAGE_SRC}" width="{$IMAGE_WIDTH}" height="{$IMAGE_HEIGHT}" alt="" /> <!-- ENDIF -->{$TITLE}{$LR_BLOCK_H_R}
<div class="panel bg1 portal-no-margin">
<div class="portal-centered-content">
{USERNAME_FULL}<br />
<!-- IF B3P_AVATAR_IMG -->
<a href="{U_PROFILE}">{B3P_AVATAR_IMG}</a>
<!-- ELSEIF $NO_AVATAR_IMG -->
<a href="{U_PROFILE}"><img src="{T_THEME_PATH}{$NO_AVATAR_IMG}" alt="" /></a>
<!-- ENDIF -->
<!-- IF B3P_RANK_TITLE --><br /><span class="gensmall">{B3P_RANK_TITLE}</span><!-- ENDIF -->
<!-- IF B3P_RANK_IMG --><br />{B3P_RANK_IMG}<!-- ENDIF -->
</div>
I would like the side menus to use the same style as the central column.
Thanks for your help