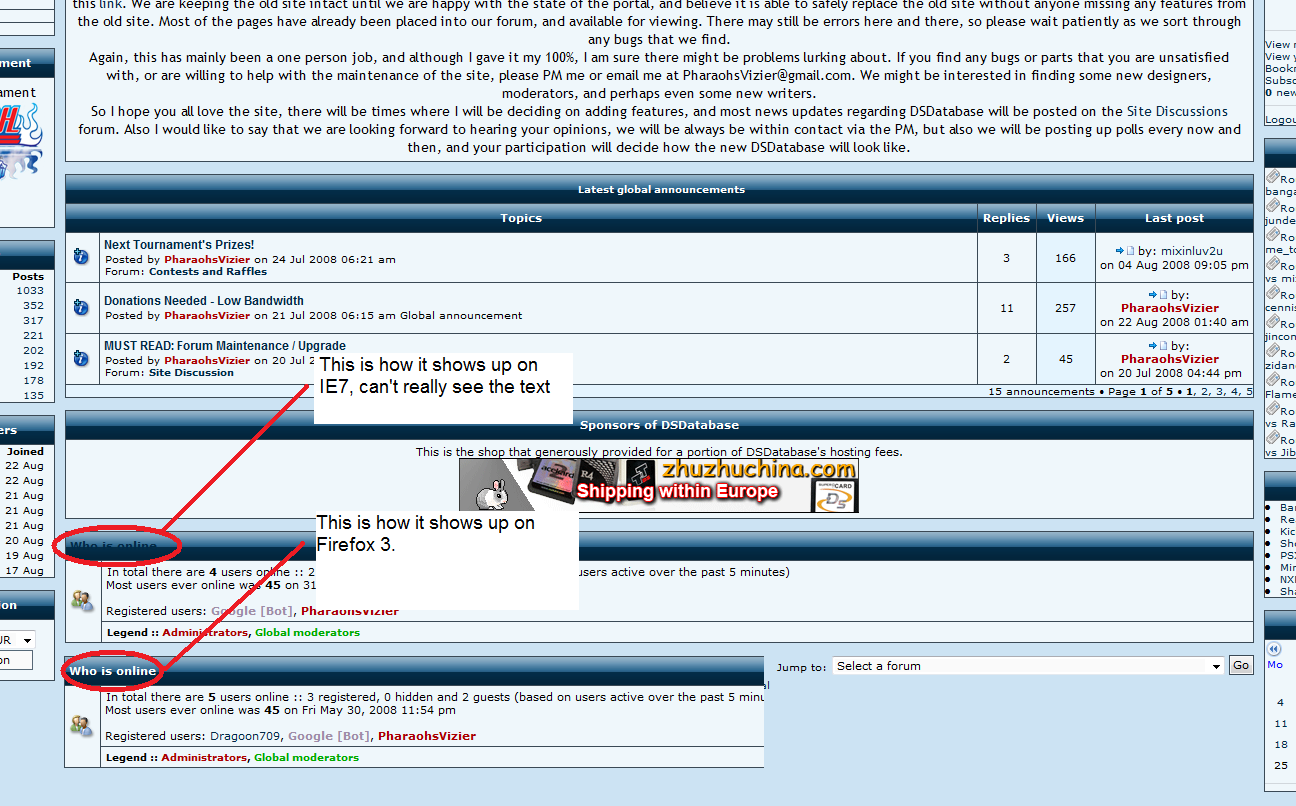
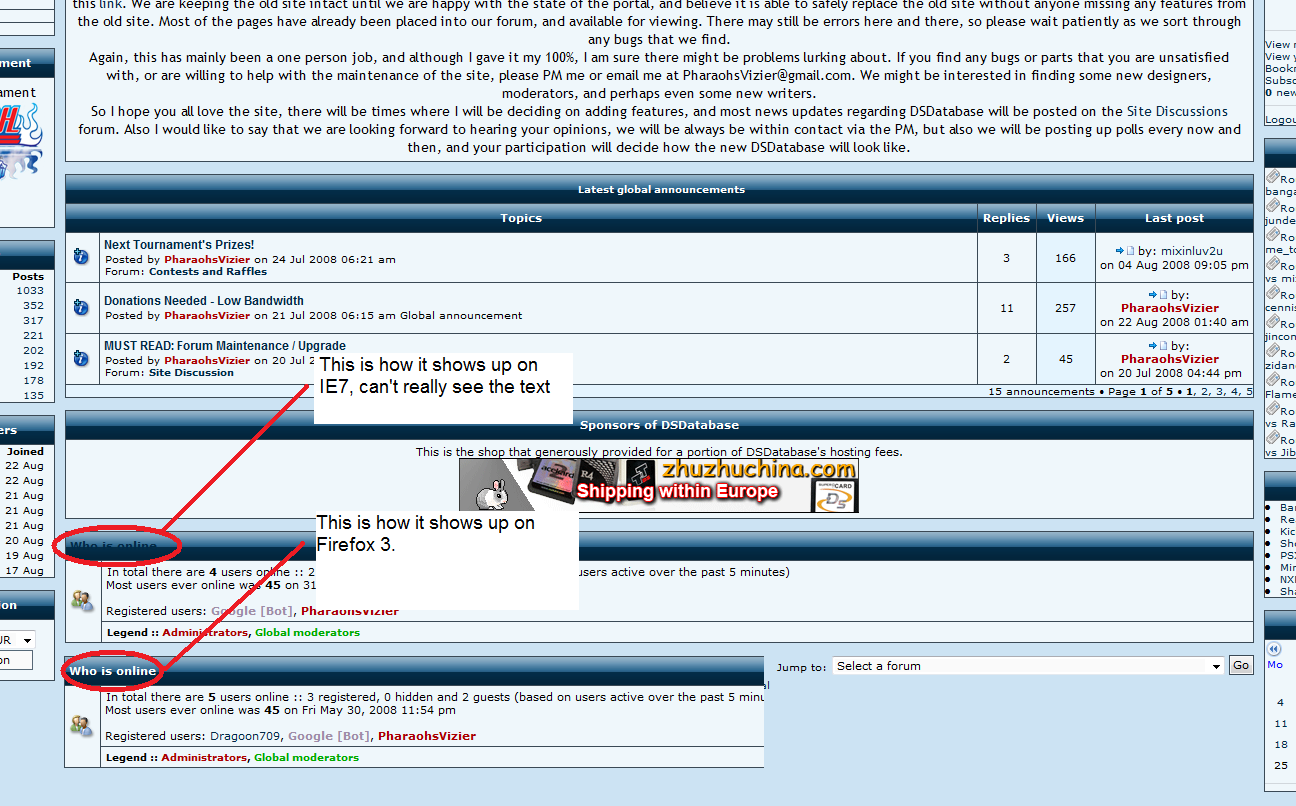
Errrm sorry for my stupidity, but I can't exactly find the visited links, what exactly do I look for in my stylesheet? Theres no visited links section.
Code: Select all
/* phpBB 3.0 Style Sheet
--------------------------------------------------------------
Style name: AeroBlueX
Based on style: subSilver (the default phpBB 2 style)
Original author: subBlue ( http://www.subBlue.com/ )
Copyright 2006 phpBB Group ( http://www.phpbb.com/ )
--------------------------------------------------------------
*/
/* Layout
------------ */
* {
/* Reset browsers default margin, padding and font sizes */
margin: 0;
padding: 0;
}
html {
font-size: 100%;
}
form { margin: 0px; padding: 0px; }
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
color: #000000;
background-color: #cce3f3;
background-image: url('./images/bg.gif');
background-repeat: repeat-x;
background-position: top;
background-attachment: scroll;
font-size: 62.5%; /* This sets the default font size to be equivalent to 10px */
margin: 0 auto;
}
#wrapheader {
width: 97%;
margin: 0 auto;
/* padding: 0 25px 15px 25px;*/
padding: 0;
margin-top: 5px;
min-width: 850px;
}
.toplink {
margin-top: 13px;
padding: 0 24px;
}
.midlink {
padding: 0 24px;
}
.bottomlink {
margin-bottom: 22px;
padding: 0 24px;
}
.bottomlinkl {
margin-bottom: 22px;
padding: 0 8px;
}
#wrapcentre {
width: 97%;
margin: 0 auto;
min-width: 850px;
}
#wrapsimple {
margin: 25px 25px 0 25px;
}
#wrapfooter {
text-align: center;
width: 97%;
margin: 0 auto;
clear: both;
min-width: 850px;
}
#wrapnav {
width: 100%;
margin: 0;
background-color: #ECECEC;
border-width: 1px;
border-style: solid;
border-color: #A9B8C2;
}
#logodesc {
margin-bottom: 5px;
padding: 5px 25px;
background: #D9DFE4;
border-bottom: 1px solid #4787A7;
}
#menubar {
margin: 0 25px;
}
#datebar {
margin-left: 10px;
margin-right: 10px;
}
.bc {
margin-left: 10px;
margin-right: 10px;
}
.forumbar {
margin-left: 10px;
margin-right: 10px;
}
#findbar {
width: 100%;
margin: 0;
padding: 0;
border: 0;
}
.forumrules {
margin-left: 10px;
margin-right: 10px;
background-color: #eff7fb;
border-width: 1px;
border-style: solid;
border-color: #3a4955;
padding: 4px;
font-weight: normal;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Arial, Helvetica, sans-serif;
}
.forumrules h3 {
color: #aa0000;
font-size: 1.3em;
}
#pageheader {
margin-left: 10px;
margin-right: 10px;
}
#pagecontent { }
#pagefooter { }
#poll { }
#postrow { }
#postdata { }
/* Search box
--------------------------------------------- */
#search-box {
color: #FFFFFF;
float: right;
margin-top: 5px;
text-align: right;
white-space: nowrap; /* For Opera */
}
#search-box #keywords {
width: 120px;
background-color: #FFFFFF;
color: #999999;
font-size: 11px;
font-style: italic;
}
#search-box input {
border-color: #707070;
}
/* .button1 style defined later, just a few tweaks for the search button version */
#search-box input.button1 {
padding: 1px 5px;
}
#search-box li {
text-align: right;
}
#search-box img {
vertical-align: middle;
margin-right: 3px;
}
input.search {
background-image: url("./images/icon_textbox_search.gif");
background-repeat: no-repeat;
background-position: left 1px;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
input.forumsearch {
background-image: url("./images/icon_textbox_search.gif");
background-repeat: no-repeat;
background-position: left 1px;
border-color: #3a4955;
color: #999999;
font-size: 11px;
font-style: italic;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
/* Text
--------------------- */
h1 {
color: white;
font-family: "Lucida Grande", "Trebuchet MS", Verdana, sans-serif;
font-weight: bold;
font-size: 2.0em;
text-decoration: none;
}
h6 {
color: #002A46;
font-family: "Lucida Grande", "Trebuchet MS", Verdana, sans-serif;
font-weight: bold;
font-size: 2.0em;
text-decoration: none;
}
h2 {
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 1.5em;
text-decoration: none;
line-height: 120%;
}
h3 {
font-size: 1.3em;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
line-height: 120%;
}
h4 {
color: white;
margin: 0;
font-size: 1.1em;
font-weight: bold;
}
h5 {
color: #002A46;
margin: 0;
font-size: 1.1em;
font-weight: bold;
}
p {
font-size: 1.1em;
}
p.moderators {
margin: 0;
float: left;
color: black;
font-weight: bold;
}
.rtl p.moderators {
float: right;
}
p.linkmcp {
margin: 0;
font-size: 1em;
float: right;
white-space: nowrap;
}
.rtl p.linkmcp {
float: left;
}
p.breadcrumbs {
margin: 0;
float: left;
color: black;
font-weight: bold;
white-space: normal;
font-size: 1em;
}
.rtl p.breadcrumbs {
float: right;
}
p.datetime {
margin: 0;
float: right;
white-space: nowrap;
font-size: 1em;
}
.rtl p.datetime {
float: left;
}
p.searchbar {
margin-left: 10px;
margin-right: 10px;
margin-bottom: 2px;
padding: 2px 0;
white-space: nowrap;
}
p.searchbarreg {
margin: 0;
float: right;
white-space: nowrap;
}
.rtl p.searchbarreg {
float: left;
}
p.forumdesc {
padding-bottom: 4px;
}
p.topicauthor {
margin: 1px 0;
}
p.topicdetails {
margin: 1px 0;
}
.postreported, .postreported a:visited, .postreported a:hover, .postreported a:link, .postreported a:active {
margin: 1px 0;
color: red;
font-weight:bold;
}
.postapprove, .postapprove a:visited, .postapprove a:hover, .postapprove a:link, .postapprove a:active {
color: green;
font-weight:bold;
}
.postapprove img, .postreported img {
vertical-align: bottom;
}
.postauthor {
color: #000000;
}
.postdetails {
color: #000000;
}
.postlink, a.postlink, a.postlink:hover, a.postlink:visited, a.postlink:link, a.postlink:active {
color: #FFFFFF;
text-decoration: underline;
}
.postbody {
font-size: 1.3em;
line-height: 1.4em;
font-family: "Lucida Grande", "Trebuchet MS", Helvetica, Arial, sans-serif;
}
.postbody li, ol, ul {
margin: 0 0 0 1.5em;
}
.rtl .postbody li, .rtl ol, .rtl ul {
margin: 0 1.5em 0 0;
}
.posthilit {
background-color: yellow;
}
.nav {
margin: 0;
color: black;
font-weight: bold;
}
.nav:hover {
margin: 0;
color: black;
font-weight: bold;
}
.pagination {
color: black;
font-size: 1em;
font-weight: bold;
}
.gen {
margin: 1px 1px;
font-size: 1.2em;
}
.genmed {
margin: 1px 1px;
font-size: 1.1em;
}
.headw {
color: #FFFFFF;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight: bold;
text-decoration: none;
margin: 1px 1px;
font-size: 2.0em;
}
.genmedw {
color: #FFFFFF;
margin: 1px 1px;
font-size: 1em;
}
a.genmedw,a.genmedw:hover,a.genmedw:visited,a.genmedw:link,a.genmedw:active {
color: #FFFFFF;
margin: 1px 1px;
font-size: 1em;
}
.gensmall {
margin: 1px 1px;
font-size: 1em;
}
.genspace {
margin-left: 10px;
margin-right: 10px;
font-size: 1em;
}
.copyright {
color: #444;
font-weight: normal;
font-family: "Lucida Grande", Verdana, Arial, Helvetica, sans-serif;
}
.titles {
font-family: "Lucida Grande", Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 1.3em;
text-decoration: none;
}
.error {
color: red;
}
/* Tables
------------ */
th {
color: #FFFFFF;
font-size: 1.1em;
font-weight: bold;
background-color: #006699;
background-image: url('./images/cellpic1.gif');
white-space: nowrap;
height: 28px;
margin: 0;
padding: 0;
border: 0;
}
td {
padding: 0px;
}
td.profile {
padding: 4px;
border-right: 1px solid #a7bac5;
}
.tbspace {
margin-left: 10px;
margin-right: 10px;
}
.tablebg {
background-color: #3a4955;
}
.attachbg {
background-color: #a7bac5;
}
.attachrow {
background-image: url('./images/rowh.gif');
padding: 4px;
}
.catdiv {
height: 28px;
margin: 0;
padding: 0;
border: 0;
}
.cat {
color: #FFFFFF;
height: 28px;
margin: 0;
padding: 0;
border: 0;
background-color: #002a46;
background-image: url('./images/cellpic1.gif');
text-indent: 4px;
}
.catb {
color: #FFFFFF;
height: 28px;
margin: 0;
padding: 0;
border: 0;
background-color: #031a2f;
background-image: url('./images/cellpic3.gif');
text-indent: 4px;
}
.row1 {
background-color: #EFF7FB;
padding: 4px;
}
.row1h {
background-color: #EFF7FB;
border: 1px solid #EFF7FB;
padding: 4px;
}
.row1h:hover {
background-color: #e4f4fe;
border: 1px solid #d4eef9;
padding: 4px;
}
.row2 {
background-color: #e4f4fe;
padding: 4px;
}
.row3 {
background-color: #def1fc;
padding: 4px;
}
.row3h {
background-color: #d8ecf6;
background-image: url('./images/rowh.gif');
background-repeat: repeat-x;
background-position: top;
border-bottom: 1px solid #96d9f9;
padding: 4px;
}
.row4 {
background-color: #EFF7FB;
}
.pollbg { background: #EFF7FB url('./images/pollbg.gif') repeat-x;
padding: 4px;
}
.spacer {
background-color: #a7bac5;
}
hr {
height: 1px;
border-width: 0;
background-color: #D1D7DC;
color: #D1D7DC;
}
.legend {
text-align:center;
margin: 0 auto;
}
/* Links
------------ */
a:link {
color: #FFFFFF;
text-decoration: none;
}
a:active,
a:visited {
color: #FFFFFF;
text-decoration: none;
}
a:hover {
color: #002A46;
text-decoration: underline;
}
a.forumlink {
color: #002A46;
font-weight: bold;
font-family: "Lucida Grande", Helvetica, Arial, sans-serif;
font-size: 1.2em;
}
a.topictitle {
color: #002A46;
margin: 1px 0;
font-family: "Lucida Grande", Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 1.2em;
}
th a,
th a:visited {
color: #FFFFFF !important;
text-decoration: none;
}
th a:hover {
text-decoration: underline;
}
/* Form Elements
------------ */
form {
margin: 0;
padding: 0;
border: 0;
}
input {
background-color: #FAFAFA;
color: #000000;
font-family: "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size: 1.1em;
font-weight: normal;
padding: 1px;
border: 1px solid #566877;
}
textarea {
background-color: #FAFAFA;
color: #000000;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-size: 1.3em;
line-height: 1.4em;
font-weight: normal;
border: 1px solid #566877;
padding: 2px;
}
select {
color: #000000;
background-color: #FAFAFA;
font-family: "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size: 1.1em;
font-weight: normal;
border: 1px solid #3a4955;
padding: 1px;
}
option {
padding: 0 1em 0 0;
}
option.disabled-option {
color: graytext;
}
.rtl option {
padding: 0 0 0 1em;
}
input.radio {
margin-top: 2px;
margin-left: 0px;
margin-right: 0px;
border: none;
background-color: transparent;
}
.post {
background-color: #FAFAFA;
background-image: url('./images/bginput.gif');
background-repeat: repeat-x;
border-style: solid;
border-width: 1px;
}
.btnbbcode {
color: #000000;
font-weight: normal;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, sans-serif;
background-image: url("./images/bg_button.gif");
background-repeat: repeat-x;
background-position: -0px -0px;
border: 1px solid #3a4955;
}
.btnbbcode:hover {
color: #000000;
font-weight: normal;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, sans-serif;
background-image: url("./images/bg_button.gif");
background-repeat: repeat-x;
background-position: -0px -17px;
border: 1px solid #3c7fb1;
}
.btnmain {
color: #000000;
font-weight: bold;
background-image: url("./images/bg_button.gif");
background-repeat: repeat-x;
background-position: -0px -0px;
border: 1px solid #3a4955;
cursor: pointer;
font-size: 1.1em;
}
.btnlite {
color: #000000;
font-weight: normal;
background-image: url("./images/bg_button.gif");
background-repeat: repeat-x;
background-position: -0px -0px;
border: 1px solid #3a4955;
cursor: pointer;
font-size: 1.1em;
}
.pmbutton {
overflow: visible;
}
.btnmain:hover {
color: #000000;
font-weight: bold;
background-image: url("./images/bg_button.gif");
background-repeat: repeat-x;
background-position: -0px -17px;
border: 1px solid #3c7fb1;
cursor: pointer;
font-size: 1.1em;
}
.btnlite:hover {
color: #000000;
font-weight: normal;
background-image: url("./images/bg_button.gif");
background-repeat: repeat-x;
background-position: -0px -17px;
border: 1px solid #3c7fb1;
cursor: pointer;
font-size: 1.1em;
}
.btnfile {
font-weight: normal;
background-color: #FFFFFF;
border: 1px solid #3c7fb1;
padding: 1px 5px;
font-size: 1.1em;
}
.helpline {
background-color: #e4f4fe;
border-style: none;
}
/* BBCode
------------ */
.quotetitle {
margin: 10px 5px 0 5px;
padding: 1px 0px 1px 5px;
border-width: 1px 1px 0 1px;
border-style: solid;
border-color: #a7bac5;
color: #000000;
background-image: url('./images/rowh.gif');
border-bottom: 1px solid #96d9f9;
font-size: 0.85em;
font-weight: bold;
}
.attachtitle {
margin: 10px 5px 0 5px;
padding: 4px;
border-width: 1px 1px 0 1px;
border-style: solid;
border-color: #a7bac5;
color: #000000;
background-color: #eff9fe;
font-size: 0.85em;
font-weight: bold;
}
.quotetitle .quotetitle {
font-size: 1em;
}
.quotecontent, .attachcontent {
margin: 0 5px 10px 5px;
padding: 1px 5px 1px 5px;
border-color: #a7bac5;
border-width: 0 1px 1px 1px;
border-style: solid;
font-weight: normal;
font-size: 1em;
line-height: 1.4em;
font-family: "Lucida Grande", "Trebuchet MS", Helvetica, Arial, sans-serif;
background-color: #eff9fe;
color: #002A46;
}
.attachcontent {
font-size: 0.85em;
}
.codetitle {
margin: 10px 5px 0 5px;
padding: 1px 0px 1px 5px;
border-width: 1px 1px 0 1px;
border-style: solid;
border-color: #a7bac5;
color: #000000;
background-image: url('./images/rowh.gif');
border-bottom: 1px solid #96d9f9;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-size: 0.8em;
}
.codecontent {
direction: ltr;
margin: 0 5px 10px 5px;
padding: 1px 5px 1px 5px;
border-color: #a7bac5;
border-width: 0 1px 1px 1px;
border-style: solid;
font-weight: normal;
color: #15a400;
font-size: 0.85em;
font-family: Monaco, 'Courier New', monospace;
background-color: #eff9fe;
}
.syntaxbg {
color: #FFFFFF;
}
.syntaxcomment {
color: #FF8000;
}
.syntaxdefault {
color: #0000BB;
}
.syntaxhtml {
color: #000000;
}
.syntaxkeyword {
color: #007700;
}
.syntaxstring {
color: #DD0000;
}
/* Private messages
------------------ */
.pm_marked_colour {
background-color: #000000;
}
.pm_replied_colour {
background-color: #A9B8C2;
}
.pm_friend_colour {
background-color: #007700;
}
.pm_foe_colour {
background-color: #DD0000;
}
/* Misc
------------ */
img {
border: none;
}
.nb {
border: none;
background: none;
}
.sep {
color: black;
background-color: #FFA34F;
}
table.colortable td {
padding: 0;
}
pre {
font-size: 1.1em;
font-family: Monaco, 'Courier New', monospace;
}
.nowrap {
white-space: nowrap;
}
.username-coloured {
font-weight: bold;
}
.buttons {
float: left;
width: auto;
height: auto;
}
/* Rollover state */
.buttons div {
float: left;
margin: 0 5px 0 0;
background-position: 0 100%;
}
/* Rolloff state */
.buttons div a {
display: block;
width: 100%;
height: 100%;
background-position: 0 0;
position: relative;
overflow: hidden;
}
.profile-icons {
float: right;
width: auto;
height: auto;
}
/* Rollover state */
.profile-icons div {
float: right;
margin: 0 0 5px 5px;
background-position: 0 100%;
}
/* Rolloff state */
.profile-icons div a {
display: block;
width: 100%;
height: 100%;
background-position: 0 0;
position: relative;
overflow: hidden;
}
.review-icons {
float: right;
width: auto;
height: auto;
}
/* Rollover state */
.review-icons div {
float: right;
margin: 5px 5px 5px 0;
background-position: 0 100%;
}
/* Rolloff state */
.review-icons div a {
display: block;
width: 100%;
height: 100%;
background-position: 0 0;
overflow: hidden;
}
/* Hide <a> text and hide off-state image when rolling over (prevents flicker in IE) */
/*.buttons div span { display: none; }*/
/*.buttons div a:hover { background-image: none; }*/
.buttons div span { position: absolute; width: 100%; height: 100%; cursor: pointer;}
.buttons div a:hover span { background-position: 0 100%; }
/* Big button images */
.reply-icon span, .post-icon span, .locked-icon span { background: transparent none 0 0 no-repeat; }
.pmreply-icon span, .newpm-icon span, .forwardpm-icon span { background: none 0 0 no-repeat; }
/* Set big button dimensions */
.buttons div.reply-icon, .buttons div.post-icon, .buttons div.locked-icon, .buttons div.pmreply-icon, .buttons div.newpm-icon, .buttons div.forwardpm-icon { width: 91px; height: 30px; }
/* Hide <a> text and hide off-state image when rolling over (prevents flicker in IE) */
.profile-icons span { display:none; }
.profile-icons a:hover { background: none; }
.review-icons span { display:none; }
.review-icons a:hover { background: none; }
/* Profile & navigation icons */
.quote-icon, .quote-icon a, .report-icon, .report-icon a, .warn-icon, .warn-icon a, .edit-icon, .edit-icon a, .delete-icon, .delete-icon a, .info-icon, .info-icon a { background: none top left no-repeat; }
/* Set profile icon dimensions */
.profile-icons div.quote-icon, .review-icons div.quote-icon { width: 43px; height: 18px; }
.profile-icons div.report-icon, .profile-icons div.info-icon, .profile-icons div.warn-icon { width: 19px; height: 18px; }
.profile-icons div.edit-icon, .review-icons div.edit-icon { width: 34px; height: 18px; }
.profile-icons div.delete-icon, .review-icons div.delete-icon { width: 17px; height: 18px; }
.reply-icon span { background-image: url("{T_IMAGESET_LANG_PATH}/button_topic_reply.png"); }
.post-icon span { background-image: url("{T_IMAGESET_LANG_PATH}/button_topic_new.png"); }
.locked-icon span { background-image: url("{T_IMAGESET_LANG_PATH}/button_topic_locked.png"); }
.pmreply-icon span { background-image: url("{T_IMAGESET_LANG_PATH}/button_pm_reply.png"); }
.newpm-icon span { background-image: url("{T_IMAGESET_LANG_PATH}/button_pm_new.png"); }
.forwardpm-icon span { background-image: url("{T_IMAGESET_LANG_PATH}/button_pm_forward.png"); }
/* Profile & navigation icons */
.quote-icon, .quote-icon a { background-image: url("{T_IMAGESET_LANG_PATH}/icon_post_quote.png"); }
/* Moderator icons */
.report-icon, .report-icon a { background-image: url("{T_IMAGESET_LANG_PATH}/icon_post_report.png"); }
.edit-icon, .edit-icon a { background-image: url("{T_IMAGESET_LANG_PATH}/icon_post_edit.png"); }
.delete-icon, .delete-icon a { background-image: url("{T_IMAGESET_LANG_PATH}/icon_post_delete.png"); }
.info-icon, .info-icon a { background-image: url("{T_IMAGESET_LANG_PATH}/icon_post_info.png"); }
.warn-icon, .warn-icon a { background-image: url("{T_IMAGESET_LANG_PATH}/icon_user_warn.png"); }

 So if someone could tell me quickly what code I use to make the font white, or something, pray tell.
So if someone could tell me quickly what code I use to make the font white, or something, pray tell.