Page 1 of 1
Ajax shoutbox block for prosilver
Posted: 8. December 2008 03:09
by dragz
Your Portal Version: 1.0.0RC3
Your phpBB Type: Standard phpBB3
MODs installed: No
Your knowledge: Beginner
What have you done before the problem was there?
What have you already tryed to solve the problem?
Description and Message
Ok now, mark/kevin, Im gonna need you here
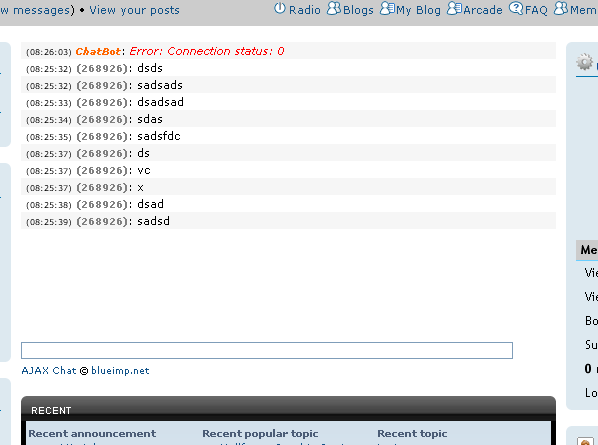
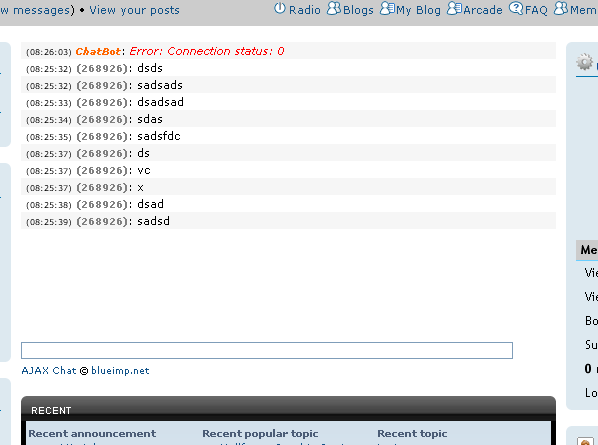
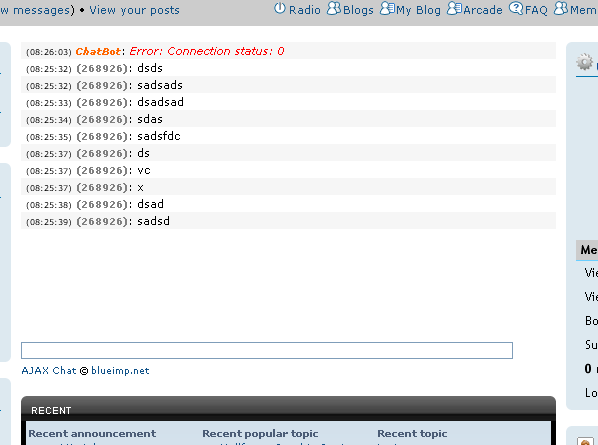
I added the shoutbox in the portal and it looks like this

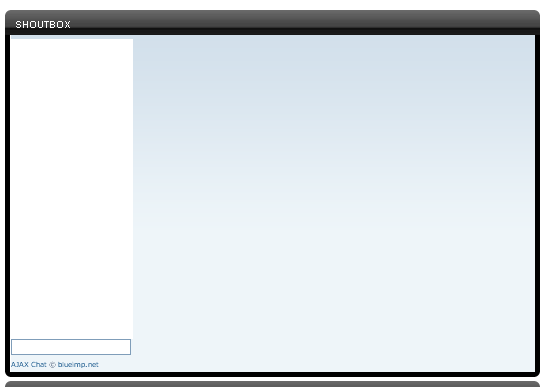
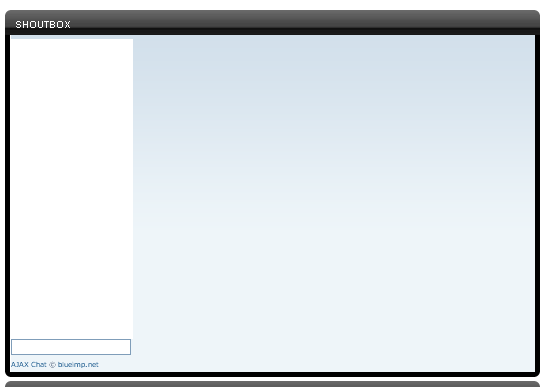
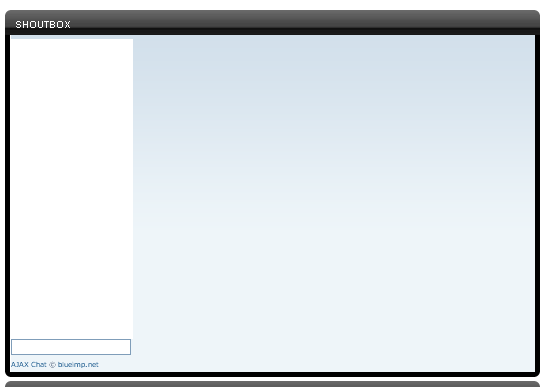
It don't look pretty good so I did some changes to make it look good. but I ended up like this.

So how can I make a proper block for shoutbox?
Re: Ajax shoutbox block for prosilver
Posted: 8. December 2008 18:11
by dragz
bump!
Re: Ajax shoutbox block for prosilver
Posted: 8. December 2008 20:22
by Huor
can you post the code for the block that you have inserted - would help a bit.
It seems from now on a problem with the style for the shout box or a minor coding fault...
Re: Ajax shoutbox block for prosilver
Posted: 9. December 2008 05:17
by dragz
Code: Select all
<div class="forabg">
<div class="inner">
<span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl>
<dt>Shoutbox</dt>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<li>
<dl>
<dd>{SHOUTBOX}</dd>
</dl>
</li>
</ul>
<span class="corners-bottom"><span></span></span>
</div>
</div>
Hmm... this is my code
Re: Ajax shoutbox block for prosilver
Posted: 9. December 2008 06:21
by dragz
I tried addin this to custom block but its not working,
Code: Select all
<!-- IF not S_IS_BOT -->
<div style="font-size: 1.2em; margin-bottom: 20px;">{SHOUTBOX}</div>
<!-- ELSE -->
<div id="ajaxChatCopyright"><a href="https://blueimp.net/ajax/">AJAX Chat</a> © <a href="https://blueimp.net">blueimp.net</a></div>
<!-- ENDIF -->
Anyone? Can't I use the custom block?
Re: Ajax shoutbox block for prosilver
Posted: 9. December 2008 21:31
by Huor
I am not sure if it will work as i don't have this style running but can you try to test this one:
Code: Select all
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dt>Shoutbox</dt>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<li class="row">
<dl class="icon">
<dt title="No new posts"></dt>
<dd>
<!-- IF not S_IS_BOT -->
<div style="font-size:1.2em;">
{SHOUTBOX}
</div>
<!-- ELSE -->
<div id="ajaxChatCopyright">
<a href="https://blueimp.net/ajax/">AJAX Chat</a> © <a href="https://blueimp.net">blueimp.net</a>
</div>
<!-- ENDIF -->
</dd>
</dl>
</li>
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
Do you have added the style sheet definitions for the ajax shoutbox to the style sheet from your forum theme?