Kein Support auf phpBB Styles direkt!
Topic author
Steinbock
Active Member
Posts: 2 Joined: 4. April 2013 10:43phpBB.de User: Man
Post
by Steinbock 4. April 2013 11:55
Moin,
ich kriege es nicht hin das Board3 Portal 2.0.1 mit dem Style X-Silver zu verbinden.
Die Anleitung
viewtopic.php?f=45&t=5427 habe ich auf eurer Seite gefunden, scheint aber nicht mehr mit der akuellen Portal version zu funktionieren. Bei mir entstehen leider Darstellungsproblem, wenn ich den unten aufgeführten Code benutzte, zudem ist die Überschrift der Portal-Boxen nicht an der richtigen Stelle. Wenn jemand Ahnung hat und mir helfen kann, wäre ich sehr dankbar. Von alleine weiß ich leider nicht mehr weiter.
Code: Select all
<!--version $Id: _block_config.html v2.0.0b1 adapted by: archivar $ //-->
<!-- Config for the left and right blocks //-->
<!-- DEFINE $LR_BLOCK_H_L = '<div class="c-h-l"><div class="c-h-r"><div class="c-h-c"><div class="c-h-title"></div></div></div></div><div class="v-left"><div class="v-right"><div class="panel"><h6>' -->
<!-- DEFINE $LR_BLOCK_H_R = '</h6>' -->
<!-- DEFINE $LR_BLOCK_F_L = '</div></div></div><div class="c-f-l"><div class="c-f-r"><div class="c-f-c">' -->
<!-- DEFINE $LR_BLOCK_F_R = '</div></div></div>' -->
<!-- Config for the center blocks //-->
<!-- DEFINE $C_BLOCK_H_L = '<div class="c-h-l"><div class="c-h-r"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $C_BLOCK_H_R = '</div></div></div></div>' -->
<!-- DEFINE $C_BLOCK_F_L = '<div class="c-f-l"><div class="c-f-r"><div class="c-f-c">' -->
<!-- DEFINE $C_BLOCK_F_R = '</div></div></div>' -->
<!-- Config for compact blocks //-->
<!-- DEFINE $CC_BLOCK_H_L = '<div class="c-h-l"><div class="c-h-r"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $CC_BLOCK_H_R = '</div></div></div></div>' -->
<!-- Images-URL //-->
<!-- DEFINE $NO_AVATAR_IMG = '/images/no_avatar.gif' -->
<!-- Vertical distance between left/right and center Blocks -->
<!-- DEFINE $BLOCK_DISTANCE = '10px' -->
<!-- show Icons in left/right Blocks? 0=no 1=yes -->
<!-- DEFINE $S_BLOCK_ICON = 0 -->
<!-- postbody top (default 1 by prosilver) 0=no 1=yes -->
<!-- DEFINE $S_POSTBODY_TOP = 1 -->
<!-- override the column width settings of the ACP for this style? 0=no 1=yes -->
<!-- DEFINE $S_COLUMNS_WIDTH_OVERRIDE = 0 -->
<!-- override the column width settings of the ACP - set the width if enabled -->
<!-- DEFINE $PORTAL_LEFT_COLUMN_OVERRIDE = '200' -->
<!-- DEFINE $PORTAL_RIGHT_COLUMN_OVERRIDE = '200' -->
MFG Steinbock
PS. Meine Konfiguration: PHPBB 3.0.11 , X-Silver 3.0.8-3.0.11 und das Board3 Portal 2.0.1
Edit: X-Silver Style gepatcht auf v.3.0.11:
http://www.loaditup.de/764251-hs5x4n2nt9.html
Last edited by
Steinbock on 4. April 2013 20:13, edited 1 time in total.
Kirk
Dev
Posts: 1981 Joined: 27. July 2010 18:02phpBB.de User: Kirk
Contact:
Post
by Kirk 4. April 2013 14:42
Hi
Gruß Udo
Kirk
Dev
Posts: 1981 Joined: 27. July 2010 18:02phpBB.de User: Kirk
Contact:
Post
by Kirk 5. April 2013 09:23
Ich schau mal was ich machen kann, aber es kann etwas dauern.
Gruß Udo
archivar
Portal Professional
Posts: 1963 Joined: 19. April 2009 21:34phpBB.de User: archivarphpBB.com User: archivarLocation: Deutschland
Post
by archivar 5. April 2013 11:47
Ich denke nicht das es sinnvoll ist Anleitungen für alte Style-Versionen zu schreiben. Wir schreiben nur Anleitungen für Style auf Basis der aktuellsten phpBB-Version mit einem Downlodlink der für alle zu jeder zeit zugänglich ist.
Da ich aber schon 2011 eine Anleitung dafür schrieb stelle ich diese mal hier rein.
Bei dem Style reicht es nicht aus nur die _block_config.html zu ändern.
Daher verschiebe ich das Thema in den Styles-Support.
Geschrieben hatte ich diese Anleitung damals für B3P v. 2.0.0 b und habe diese aber noch nicht mit der neuesten Portal-Version getestet.
Style: X_Silver
Style Base: prosilver
!!!!Style Version: 3.0.8.1 !!!!
Board3Portal Version: 2.0.x
Style Download:
http://demo.phpbb3styles.net/X_Silver?phpbb=3.0.8
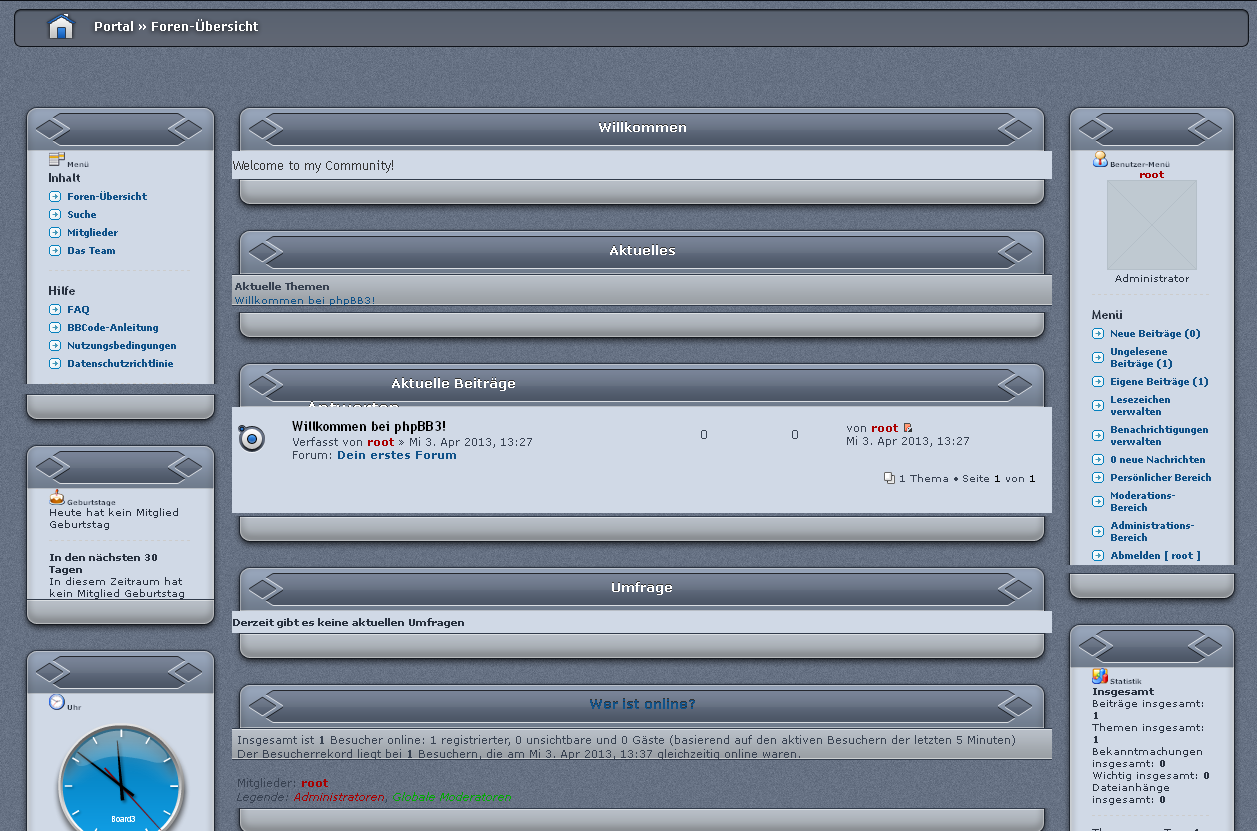
Screenshot:
Step by Step Guide in
[+] English First you need to download and install this Style. If it works, you can install the Portal for this Style as per description:copy: root/styles/prosilver/template/portal/*.* to: root/styles/X_Silver/template/portal/*.* copy: root/styles/prosilver/theme/portal.cssto: root/styles/X_Silver/theme/portal.csscopy: root/styles/prosilver/theme/images/portal/*.* to: root/styles/X_Silver/theme/images/portal/*.* open :Find Code: Select all
<li><a href="{U_INDEX}"><b><img class="icon_index" src="{T_THEME_PATH}/images/trans.gif" alt="" />Home</b></a></li>Code: Select all
<!-- IF not $S_IN_PORTAL or S_DISPLAY_PHPBB_MENU -->Find Code: Select all
<li><a href="{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}"><b><img class="icon_search" src="{T_THEME_PATH}/images/trans.gif" alt="" />{L_SEARCH}</b></a></li>
<!-- ENDIF -->Code: Select all
<!-- ELSE -->
<li></li>
<!-- ENDIF -->Find Code: Select all
<!-- IF not $S_IN_PORTAL or S_DISPLAY_PHPBB_MENU -->Find Code: Select all
<!-- IF U_MCP -->
<li><a href="{U_MCP}"><b><img class="icon_mod" src="{T_THEME_PATH}/images/trans.gif" alt="" />{L_MCP}</b></a></li>
<!-- ENDIF -->Code: Select all
<!-- ELSE -->
<li></li>
<!-- ENDIF -->Find Code: Select all
<div class="v-breadcrumbs-left"><div class="v-breadcrumbs-right">
<div class="navbar">Code: Select all
<!-- IF not $S_IN_PORTAL or S_DISPLAY_PHPBB_MENU -->Find Code: Select all
<a href="{U_INDEX}" accesskey="h">{L_INDEX}</a>Code: Select all
<!-- IF U_PORTAL --><a href="{U_PORTAL}" accesskey="h">{L_PORTAL}</a> » <!-- ENDIF -->Find Code: Select all
<!-- IF not S_IS_BOT -->
<!-- IF S_WATCH_FORUM_LINK or U_WATCH_TOPIC or U_BOOKMARK_TOPIC or U_BUMP_TOPIC or U_EMAIL_TOPIC or U_EMAIL_PM or U_PRINT_TOPIC or U_PRINT_PM-->open :Find Code: Select all
{$CC_BLOCK_H_L}
<dt <!-- IF S_DISPLAY_ANNOUNCEMENTS_RVS -->style="width: 44%"<!-- ELSE -->style="width: 60%"<!-- ENDIF -->>{$TITLE}</dt>
<!-- IF S_DISPLAY_ANNOUNCEMENTS_RVS -->
<dd class="posts" style="width: 11%">{L_REPLIES}</dd>
<dd class="views" style="width: 11%">{L_VIEWS}</dd>
<!-- ENDIF -->
<dd class="lastpost" style="width: 25%"><span>{L_LAST_POST}</span></dd>
{$CC_BLOCK_H_R}Code: Select all
{$CC_BLOCK_H_L}
{$TITLE}
{$CC_BLOCK_H_R}open :Find Code: Select all
{$CC_BLOCK_H_L}
<dt <!-- IF S_DISPLAY_NEWS_RVS -->style="width: 44%"<!-- ELSE -->style="width: 60%"<!-- ENDIF -->>{$TITLE}</dt>
<!-- IF S_DISPLAY_NEWS_RVS -->
<dd class="posts" style="width: 11%">{L_REPLIES}</dd>
<dd class="views" style="width: 11%">{L_VIEWS}</dd>
<!-- ENDIF -->
<dd class="lastpost" style="width: 25%"><span>{L_LAST_POST}</span></dd>
{$CC_BLOCK_H_R}Code: Select all
{$CC_BLOCK_H_L}
{$TITLE}
{$CC_BLOCK_H_R}open :open :Find and Delete Code: Select all
<ul class="topiclist bg1">
<li><dl>
<dd style="border-left: 0px">Find and Delete open :Code: Select all
{$C_BLOCK_H_L}<!-- IF U_VIEWONLINE --><a href="{U_VIEWONLINE}" style="color: #ffffff;">{$TITLE}</a><!-- ELSE -->{$TITLE}<!-- ENDIF -->{$C_BLOCK_H_R}
<p style="margin: 0 5px 0 5px;">{TOTAL_USERS_ONLINE} ({L_ONLINE_EXPLAIN})<br />{RECORD_USERS}<br /> <br />{LOGGED_IN_USER_LIST}
<!-- IF PORTAL_LEGEND --><br /><em>{L_LEGEND}: {PORTAL_LEGEND}</em><!-- ENDIF --></p>
{$C_BLOCK_F_L}{$C_BLOCK_F_R}open :Find Code: Select all
{$LR_BLOCK_H_L}<a href="{U_LOGIN_LOGOUT}"><!-- IF $S_BLOCK_ICON --><img src="{$IMAGE_SRC}" width="{$IMAGE_WIDTH}" height="{$IMAGE_HEIGHT}" alt="" /> <!-- ENDIF -->{$TITLE}</a>{$LR_BLOCK_H_R}Code: Select all
{$LR_BLOCK_H_L}<a href="{U_LOGIN_LOGOUT}" style="color: #ffffff;"><!-- IF $S_BLOCK_ICON --><img src="{$IMAGE_SRC}" width="{$IMAGE_WIDTH}" height="{$IMAGE_HEIGHT}" alt="" /> <!-- ENDIF -->{$TITLE}</a>{$LR_BLOCK_H_R}open :Find open :Code: Select all
<!-- Config for the left and right blocks //-->
<!-- DEFINE $LR_BLOCK_H_L = '<div class="c-h-l" style="padding-left: 53px;"><div class="c-h-r" style="padding-right: 53px;"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $LR_BLOCK_H_R = '</div></div></div></div><div class="v-left" style="padding-left: 8px;"><div class="v-right" style="padding-right: 8px;"><div class="panel bg1" style="padding:8px;">' -->
<!-- DEFINE $LR_BLOCK_F_L = '</div></div></div>' -->
<!-- DEFINE $LR_BLOCK_F_R = '<div class="c-f-l"><div class="c-f-r"><div class="c-f-c"></div></div></div>' -->
<!-- Config for the center blocks //-->
<!-- DEFINE $C_BLOCK_H_L = '<div class="c-h-l"><div class="c-h-r"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $C_BLOCK_H_R = '</div></div></div></div><div class="v-left" style="padding-left: 8px;"><div class="v-right" style="padding-right: 8px;"><div class="panel" style="padding:8px;">' -->
<!-- DEFINE $C_BLOCK_F_L = '</div></div></div>' -->
<!-- DEFINE $C_BLOCK_F_R = '<div class="c-f-l"><div class="c-f-r"><div class="c-f-c"></div></div></div>' -->
<!-- Config for compact blocks //-->
<!-- DEFINE $CC_BLOCK_H_L = '<div class="c-h-l"><div class="c-h-r"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $CC_BLOCK_H_R = '</div></div></div></div><div class="v-left" style="padding-left: 8px;"><div class="v-right" style="padding-right: 8px;"><div class="panel" style="padding:8px;">' -->
<!-- Images-URL //-->
<!-- DEFINE $NO_AVATAR_IMG = '/images/no_avatar.gif' -->
<!-- Vertical distance between left/right and center Blocks -->
<!-- DEFINE $BLOCK_DISTANCE = '10px' -->
<!-- show Icons in left/right Blocks? 0=no 1=yes -->
<!-- DEFINE $S_BLOCK_ICON = 0 -->
<!-- postbody top (default 1 by prosilver) 0=no 1=yes -->
<!-- DEFINE $S_POSTBODY_TOP = 0 -->
<!-- override the column width settings of the ACP for this style? 0=no 1=yes -->
<!-- DEFINE $S_COLUMNS_WIDTH_OVERRIDE = 0 -->
<!-- override the column width settings of the ACP - set the width if enabled -->
<!-- DEFINE $PORTAL_LEFT_COLUMN_OVERRIDE = '200' -->
<!-- DEFINE $PORTAL_RIGHT_COLUMN_OVERRIDE = '200' -->DIY instructions: Knowledge Base: Changes to forums styles
Schritt für Schritt Anleitung in
[+] Deutsch Als erstes musst du das Style downloaden und Installieren. Wenn das geschafft ist und das Style läuft, kannst du das Portal für das Style nach folgender Anleitung installieren:kopiere: root/styles/prosilver/template/portal/*.* nach: root/styles/X_Silver/template/portal/*.* kopiere: root/styles/prosilver/theme/portal.cssnach: root/styles/X_Silver/theme/portal.csskopiere: root/styles/prosilver/theme/images/portal/*.* nach: root/styles/X_Silver/theme/images/portal/*.* Öffne :Finden Code: Select all
<li><a href="{U_INDEX}"><b><img class="icon_index" src="{T_THEME_PATH}/images/trans.gif" alt="" />Home</b></a></li>Code: Select all
<!-- IF not $S_IN_PORTAL or S_DISPLAY_PHPBB_MENU -->Finden Code: Select all
<li><a href="{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}"><b><img class="icon_search" src="{T_THEME_PATH}/images/trans.gif" alt="" />{L_SEARCH}</b></a></li>
<!-- ENDIF -->Code: Select all
<!-- ELSE -->
<li></li>
<!-- ENDIF -->Finden Code: Select all
<!-- IF not $S_IN_PORTAL or S_DISPLAY_PHPBB_MENU -->Finden Code: Select all
<!-- IF U_MCP -->
<li><a href="{U_MCP}"><b><img class="icon_mod" src="{T_THEME_PATH}/images/trans.gif" alt="" />{L_MCP}</b></a></li>
<!-- ENDIF -->Code: Select all
<!-- ELSE -->
<li></li>
<!-- ENDIF -->Finden Code: Select all
<div class="v-breadcrumbs-left"><div class="v-breadcrumbs-right">
<div class="navbar">Code: Select all
<!-- IF not $S_IN_PORTAL or S_DISPLAY_PHPBB_MENU -->Finden Code: Select all
<a href="{U_INDEX}" accesskey="h">{L_INDEX}</a>Code: Select all
<!-- IF U_PORTAL --><a href="{U_PORTAL}" accesskey="h">{L_PORTAL}</a> » <!-- ENDIF -->Finden Code: Select all
<!-- IF not S_IS_BOT -->
<!-- IF S_WATCH_FORUM_LINK or U_WATCH_TOPIC or U_BOOKMARK_TOPIC or U_BUMP_TOPIC or U_EMAIL_TOPIC or U_EMAIL_PM or U_PRINT_TOPIC or U_PRINT_PM-->Öffne :Finden Code: Select all
{$CC_BLOCK_H_L}
<dt <!-- IF S_DISPLAY_ANNOUNCEMENTS_RVS -->style="width: 44%"<!-- ELSE -->style="width: 60%"<!-- ENDIF -->>{$TITLE}</dt>
<!-- IF S_DISPLAY_ANNOUNCEMENTS_RVS -->
<dd class="posts" style="width: 11%">{L_REPLIES}</dd>
<dd class="views" style="width: 11%">{L_VIEWS}</dd>
<!-- ENDIF -->
<dd class="lastpost" style="width: 25%"><span>{L_LAST_POST}</span></dd>
{$CC_BLOCK_H_R}Code: Select all
{$CC_BLOCK_H_L}
{$TITLE}
{$CC_BLOCK_H_R}Öffne :Finden Code: Select all
{$CC_BLOCK_H_L}
<dt <!-- IF S_DISPLAY_NEWS_RVS -->style="width: 44%"<!-- ELSE -->style="width: 60%"<!-- ENDIF -->>{$TITLE}</dt>
<!-- IF S_DISPLAY_NEWS_RVS -->
<dd class="posts" style="width: 11%">{L_REPLIES}</dd>
<dd class="views" style="width: 11%">{L_VIEWS}</dd>
<!-- ENDIF -->
<dd class="lastpost" style="width: 25%"><span>{L_LAST_POST}</span></dd>
{$CC_BLOCK_H_R}Code: Select all
{$CC_BLOCK_H_L}
{$TITLE}
{$CC_BLOCK_H_R}Öffne :Öffne :Finden und löschen Code: Select all
<ul class="topiclist bg1">
<li><dl>
<dd style="border-left: 0px">Finden und löschen Öffne :Code: Select all
{$C_BLOCK_H_L}<!-- IF U_VIEWONLINE --><a href="{U_VIEWONLINE}" style="color: #ffffff;">{$TITLE}</a><!-- ELSE -->{$TITLE}<!-- ENDIF -->{$C_BLOCK_H_R}
<p style="margin: 0 5px 0 5px;">{TOTAL_USERS_ONLINE} ({L_ONLINE_EXPLAIN})<br />{RECORD_USERS}<br /> <br />{LOGGED_IN_USER_LIST}
<!-- IF PORTAL_LEGEND --><br /><em>{L_LEGEND}: {PORTAL_LEGEND}</em><!-- ENDIF --></p>
{$C_BLOCK_F_L}{$C_BLOCK_F_R}Öffne :Finden Code: Select all
{$LR_BLOCK_H_L}<a href="{U_LOGIN_LOGOUT}"><!-- IF $S_BLOCK_ICON --><img src="{$IMAGE_SRC}" width="{$IMAGE_WIDTH}" height="{$IMAGE_HEIGHT}" alt="" /> <!-- ENDIF -->{$TITLE}</a>{$LR_BLOCK_H_R}Code: Select all
{$LR_BLOCK_H_L}<a href="{U_LOGIN_LOGOUT}" style="color: #ffffff;"><!-- IF $S_BLOCK_ICON --><img src="{$IMAGE_SRC}" width="{$IMAGE_WIDTH}" height="{$IMAGE_HEIGHT}" alt="" /> <!-- ENDIF -->{$TITLE}</a>{$LR_BLOCK_H_R}Öffne :Finden Öffne :Code: Select all
<!-- Config for the left and right blocks //-->
<!-- DEFINE $LR_BLOCK_H_L = '<div class="c-h-l" style="padding-left: 53px;"><div class="c-h-r" style="padding-right: 53px;"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $LR_BLOCK_H_R = '</div></div></div></div><div class="v-left" style="padding-left: 8px;"><div class="v-right" style="padding-right: 8px;"><div class="panel bg1" style="padding:8px;">' -->
<!-- DEFINE $LR_BLOCK_F_L = '</div></div></div>' -->
<!-- DEFINE $LR_BLOCK_F_R = '<div class="c-f-l"><div class="c-f-r"><div class="c-f-c"></div></div></div>' -->
<!-- Config for the center blocks //-->
<!-- DEFINE $C_BLOCK_H_L = '<div class="c-h-l"><div class="c-h-r"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $C_BLOCK_H_R = '</div></div></div></div><div class="v-left" style="padding-left: 8px;"><div class="v-right" style="padding-right: 8px;"><div class="panel" style="padding:8px;">' -->
<!-- DEFINE $C_BLOCK_F_L = '</div></div></div>' -->
<!-- DEFINE $C_BLOCK_F_R = '<div class="c-f-l"><div class="c-f-r"><div class="c-f-c"></div></div></div>' -->
<!-- Config for compact blocks //-->
<!-- DEFINE $CC_BLOCK_H_L = '<div class="c-h-l"><div class="c-h-r"><div class="c-h-c"><div class="c-h-title">' -->
<!-- DEFINE $CC_BLOCK_H_R = '</div></div></div></div><div class="v-left" style="padding-left: 8px;"><div class="v-right" style="padding-right: 8px;"><div class="panel" style="padding:8px;">' -->
<!-- Images-URL //-->
<!-- DEFINE $NO_AVATAR_IMG = '/images/no_avatar.gif' -->
<!-- Vertical distance between left/right and center Blocks -->
<!-- DEFINE $BLOCK_DISTANCE = '10px' -->
<!-- show Icons in left/right Blocks? 0=no 1=yes -->
<!-- DEFINE $S_BLOCK_ICON = 0 -->
<!-- postbody top (default 1 by prosilver) 0=no 1=yes -->
<!-- DEFINE $S_POSTBODY_TOP = 0 -->
<!-- override the column width settings of the ACP for this style? 0=no 1=yes -->
<!-- DEFINE $S_COLUMNS_WIDTH_OVERRIDE = 0 -->
<!-- override the column width settings of the ACP - set the width if enabled -->
<!-- DEFINE $PORTAL_LEFT_COLUMN_OVERRIDE = '200' -->
<!-- DEFINE $PORTAL_RIGHT_COLUMN_OVERRIDE = '200' -->Manuelle Vorgänge: Knowledge Base: Änderungen an den Styles Dateien V.G. archivar sorry for my bad english