Your phpBB Type: Standard phpBB3
MODs installed: No
Your knowledge: Basic Knowledge
Boardlink: http://forum.tecnocom-ug.ru
PHP Version: 5.3.13
MySQL Version: 5.1.41
What have you done before the problem was there?
What have you already tryed to solve the problem?
I try to edit file "...\ext\board3\portal\styles\prosilver\theme\portal.css".
But after my changes, if I change width window of browser style is broken.
Description and Message
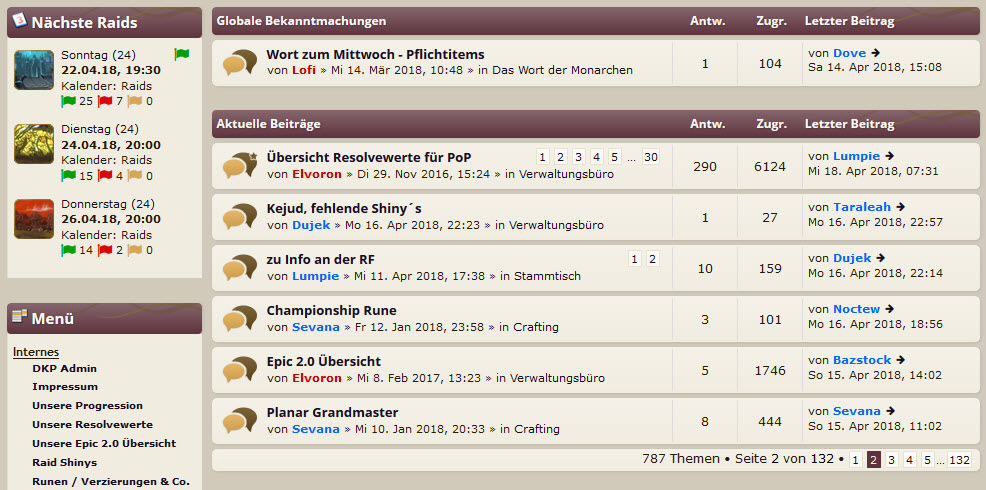
In module "LATEST_NEWS" too mach space for column "LAST_POST"